Design Technology and Dyslexia: A Missed Opportunity in Accessibility
In recent years, the design community has made significant strides in accessibility. The focus on optimizing for the visually impaired and colorblind is undoubtedly a step in the right direction. The more inclusive we can make the digital world, the better. But as much as we applaud these efforts, there’s a glaring oversight: Dyslexia.
Colorblindness affects about 8% of males and 0.5% of females globally. Visual impairments impact approximately 3.44% of the world’s population, with about 0.49% classified as blind. These statistics have rightly driven a lot of accessibility design decisions. Yet, a staggering 16% of the global population experiences some form of Dyslexia—far more than those affected by colorblindness or visual impairment. Despite these numbers, Dyslexia remains misunderstood and underrepresented in design conversations.
For those of us who can read with ease, it’s easy to overlook the struggles others face. Growing up, people with Dyslexia were often labeled as less intelligent, as if difficulty in reading equated to a lack of intellect. However, research has shown that some of the greatest minds in history have had Dyslexia—think Richard Branson, Walt Disney, Leonardo da Vinci, and even Albert Einstein.
So, what exactly is Dyslexia? The word itself is a challenge: derived from the Greek “δυς-” (dys-, meaning “limited”) and “λέξις” (lexis, meaning “word”), it suggests a limitation in language. But as someone with Dyslexia, I can tell you it’s not about a lack of vocabulary or understanding. I can read complex documents like anyone else; it just takes more effort.
Dean Bragonier, a prominent advocate for Dyslexia awareness, explains it well: “We have an incredibly difficult time doing what’s called phonetic decoding.” This is the process where our brains translate letters into sounds and then string those sounds together to form words. For someone with Dyslexia, this process can be five times more energy-intensive than it is for others. It’s why visual elements can be so much more effective.
Take, for example, the word “Apple.” In phonetic terms, it’s /ˈæ p (ə) l/. For someone with Dyslexia, decoding this takes significant effort, while the simple Apple logo——conveys the same meaning instantly, without the mental gymnastics.
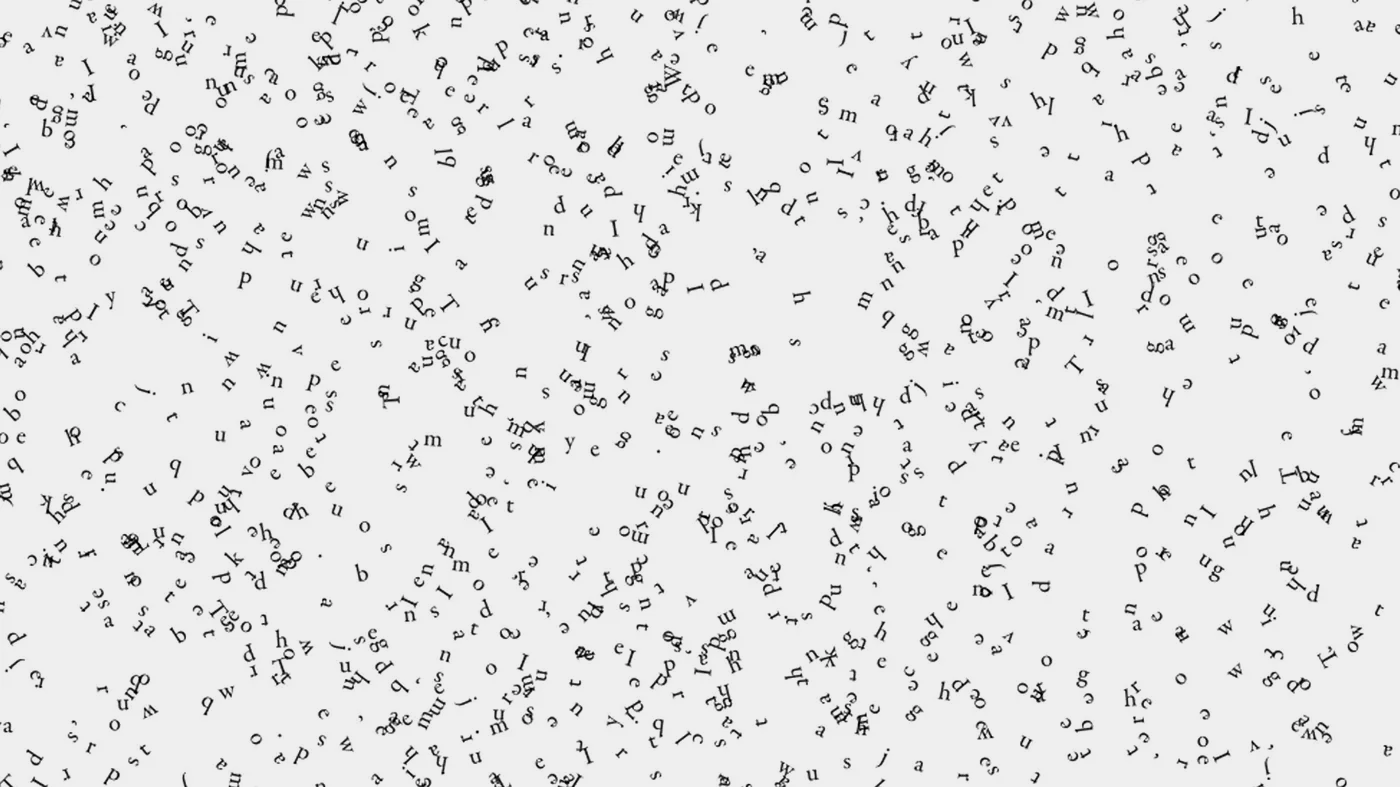
For me, reading is like holding a book at arm’s length; I can see the text, but the effort required quickly becomes exhausting. That’s why I believe people with Dyslexia may naturally gravitate toward visual fields. It’s no surprise that many creative individuals have Dyslexia—our brains are wired to process visual information more efficiently.
But here’s the thing: while we can’t overhaul the entire written language, we can make design more inclusive. There’s been a trend towards simplifying copy and creating text-heavy interfaces for the sake of screen readers. While this is beneficial for some, it doesn’t address the challenges faced by those with Dyslexia. The value of incorporating graphical elements—color, iconography, typography, motion—into design is often underestimated.
Consider the user interface of an iPad. It’s so intuitive that even my four-year-old son can navigate it without being able to read. Or think about the wayfinding systems at airports, like the signage at Amsterdam Airport Schiphol designed by Mijksenaar. These designs blend text and graphics in a way that makes them accessible to everyone, regardless of language proficiency or literacy level.
A well-designed interface should tell a story through layers—much like a film or animation. There’s the overarching narrative, the dialogue, the visual language, and the emotional cues. Combining good content design with strong visual design is how we make the digital world truly accessible and inclusive.
Dyslexia may not be as immediately visible as other accessibility challenges, but it’s just as important. My hope is that designers and developers will start paying more attention to the needs of the Dyslexic community. Because the more inclusive we can make the digital world, the better it will be for everyone.